
¿Cómo se realizó este Web-Site?
Bueno, ahora crear sitios Web es muy fácil con las herramientas que están a disposición por todos ustedes en la Internet. Con versiones demo o shareware y versiones licenciadas de software de diseño Web creé este sitio. Veremos a continuación que software utilicé y como se hizo.
1. Una mirada al escritorio... (Imagen No. 1)

(Imagen No. 1)... este es mi computador, trabajo con un sistema operativo MS-Windows 98.
Mi equipo es un Intel Pentium II ensamblado, de 1.7 GHz con 128 en memoria RAM, dos discos duros de 20 GB cada uno.
2. El software que utilicé para crear este sitio fue el siguiente:
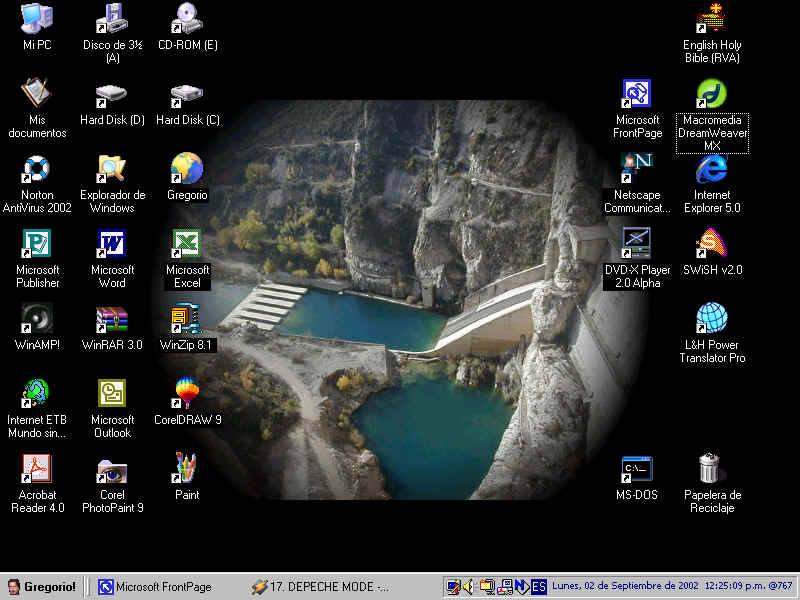
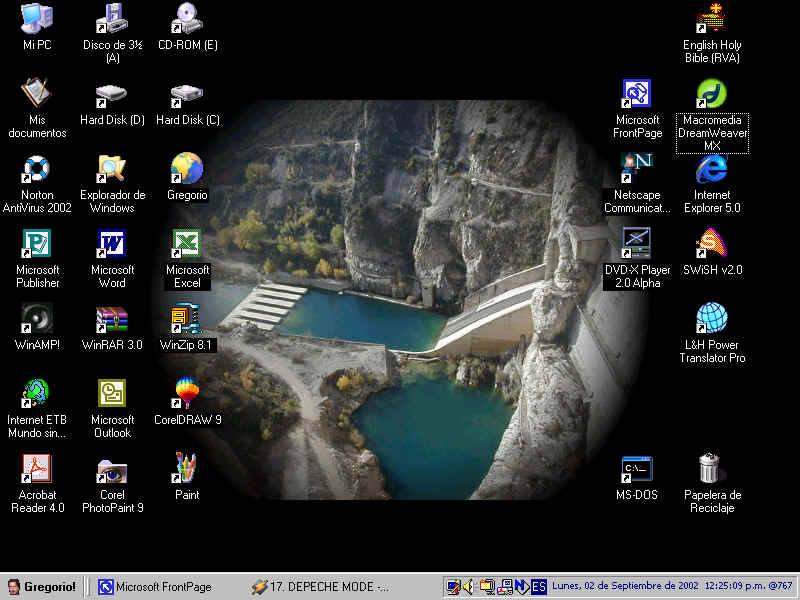
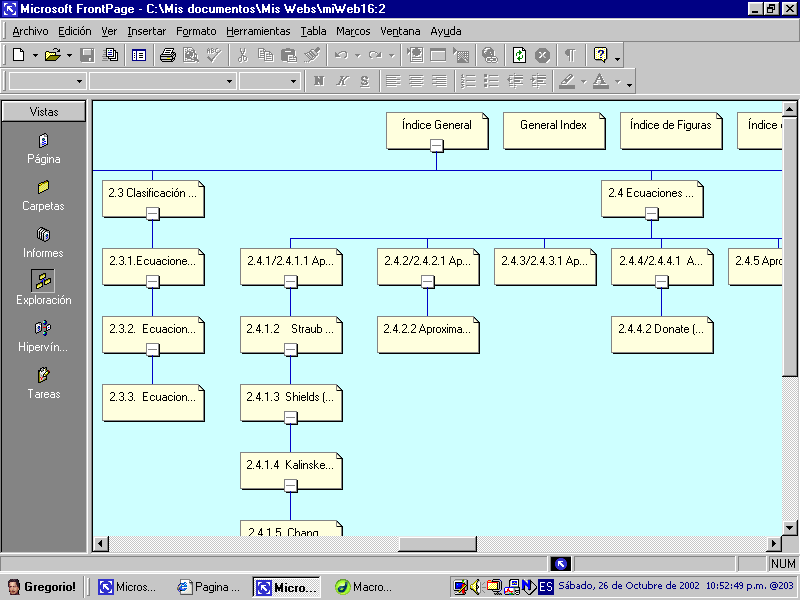
2.1 Microsoft FrontPage 2000: para crear en si mismo el sitio. Es muy fácil porque el usuario puede escoger sitios ya hechos e irlos modificando de acuerdo a su gusto; añadir herramientas y aplicaciones para cada página que conforma el sitio. Por ejemplo yo escogí el tema "topografías" para el diseño general de todo el sitio. (Imagen No. 2)
Además con FrontPage diseñé páginas sueltas como la presentación principal, introducciones al sitio, sub-menúes de presentación para versiones en inglés y español, etc...
Las páginas sueltas fueron, entre otras, las siguientes: (Hechas con FrontPage)
2.1.1. Primera página del sitio, transportesedimentos.tripod.com, (Imagen No. 2)
2.1.2. La presentación de las versiones en inglés y en español,
2.1.3. La página de la animación principal en inglés y en español, (solo utilicé el FrontPage como "plataforma" para poder insertar las animaciones, ya que se realizaron con un programa llamado Swish versión 2.0... ya hablaremos de él más adelante... :o)
2.1.4. Agradecimientos,
2.1.5. Dedicación,
2.1.6. Otros links de interés, etc...
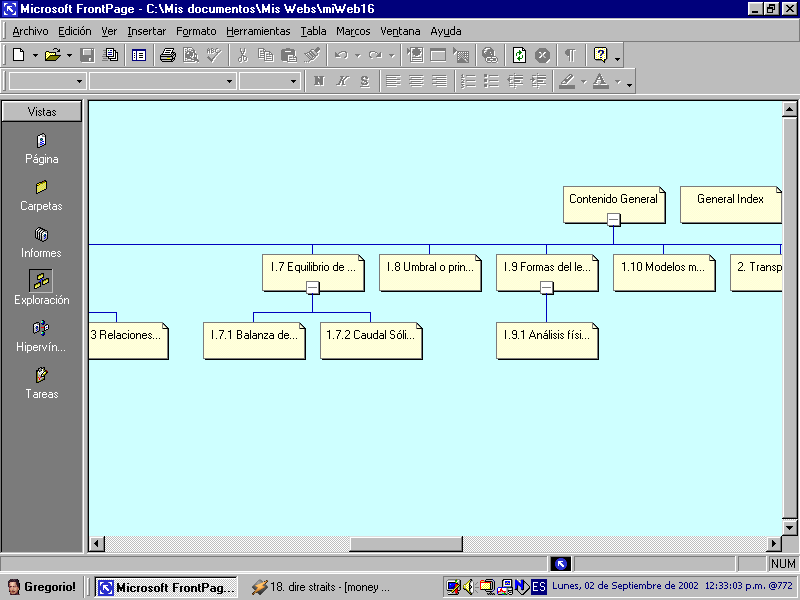
(Imagen No. 2) Vista del árbol y sub-árboles de las páginas del sitio.

(Imagen No. 2) Ejemplo de la creación de la página inicial para transportesedimentos.tripod.com


Con





Este es el programa donde realicé las animaciones: SwIsH 2.0

Este es el software donde realicé los botones "Flash" (animados). Este Web Site hubiera resultado mejor si se hubiera realizado enteramente en este software profesional de diseño Web, pero su manejo es algo complicado, a mi modo de ver, ya que es necesario manejar bien el lenguaje HTML. DreamWeaver MX (Versión Educativa) tiene un módulo gráfico, pero la verdad, también es complicado. Esperamos realizar la versión 2.0 de este Web-Site en este software, ya que tiene herramientas muy poderosas de diseño. :o)
Foto de Gregorio Marín Uribe trabajando en el Sitio Web